Forrester Shopping Cart
Forrester Shopping Cart
Forrester underwent a series of significant and swift transformations in the latter part of 2021 and early 2022. These changes were prompted by the acquisition of SiriusDecisions and the introduction of a new product platform. Amidst this whirlwind of change, several features, including the shopping cart, needed to be seamlessly migrated from a legacy format onto a new back-end Vue framework. The analogy used during this process was akin to “changing the engines of a plane while it’s in flight.” Time emerged as a precious commodity, and we were faced with the challenge of honoring client contracts amid all the chaos.
Role
Design Lead, Researcher, Project Manager
Duration
November 2021 – February 2022
Process
Discovery, Ideation, Design, Handoff, Reflection
Tools
Figma, Illustrator, MS Teams, Slack
Role
Design Lead, Researcher, Project Manager
Duration
November 2021 – February 2022
Process
Discovery, Ideation, Design, Handoff, Reflection
Tools
Figma, Illustrator, MS Teams, Slack
Role
Design Lead, Researcher, Project Manager
Duration
November 2021 – February 2022
Process
Discovery, Design, Handoff, Reflection
Tools
Figma, Illustrator, MS Teams,
Slack
Discovery
Kickoff Meeting
At the time of the project, Forrester was coordinating the division of labor with the Maark design agency. During one of our weekly Monday stand-ups, the ticket to migrate the shopping cart and checkout experience was pulled from the Jira backlog, or as we liked to refer to it “the magic hat.”
With a Forrester subscription, clients gain access to an extensive library of reports. However, they also have the option to purchase individual reports from within other adjacent services without the need for a long-term commitment, albeit at a higher price point. Client subscriptions represents one of Forrester’s primary forms of revenue generation and contributes significantly to contract renewals, however, a-la-carte report purchases open the pathway to potential new subscriptions.
Establishing the Requirements
- Update the interface to align with new site branding and accessibility standards.
- Create new designs for tablet and mobile screens.
- Map out and streamline the client checkout journey.
- Identify opportunities for future version iterations and improvements.
Direct and Projected Long-Term Business Impact
- Boosting retention KPIs through enhanced customer satisfaction is projected to increase by approximately 8%.
- Optimizing the client checkout journey is anticipated to result in a boosted conversion rate of at least 2%.
- Creating an indirect funnel to service subscriptions is projected to increase revenue by 3% as a-la-carte purchases are unsustainable in the long term.
- Addressing immediate needs and ensures adaptability for future satisfaction amid potential model shifts.
- Elevating brand value and fostering loyalty are anticipated outcomes of an enriched customer experience.
Direct and Projected Long-term Business Impact
- Boosting retention KPIs through enhanced customer satisfaction is projected to increase by approximately 8%.
- Optimizing the client checkout journey is anticipated to result in a boosted conversion rate of at least 2%.
- Creating an indirect funnel to service subscriptions is projected to increase revenue by 3% as a-la-carte purchases are unsustainable in the long term.
- Addressing immediate needs and ensures adaptability for future satisfaction amid potential model shifts.
- Elevating brand value and fostering loyalty are anticipated outcomes of an enriched customer experience.
Reviewing the Current State
Landscape Analysis
A compelling starting point is to conduct a competitive analysis of industry leaders’ practices. By recognizing the various solutions to common problems, we acknowledge the influence of those who excel in the field. This approach not only provides inspiration but also serves as a valuable reminder of what to avoid in certain scenarios. Best Buy and Target display great examples of busy cart experiences that don’t benefit Forrester’s selling model that prey on impulse decisions. Apple and Etsy also take up more real estate than I’d prefer leading to unnecessary scrolling in case of a full cart.
Outlining the Hierarchy
Additionally, we need to prioritize a scalable and dynamic design layout. The current interface lacks adaptability across various screen sizes and was not initially built with any frameworks in mind. Opportunities for improvement abound, including the incorporation of a promotional section to showcase trending research and the option for users to save individual reports in their cart for a “save for later” list. This feature enables users to temporarily pin decisions, enhancing their overall experience. We can surface further friction points with a journey map.
A Client Purchase Journey
It’s a rollercoaster ride with alternating highs and lows. Every gain is quickly met with a friction point, but the positive moments swiftly follow. The primary challenges arise when clients struggle to find the research they need and feel overwhelmed during the payment phase of the checkout journey.
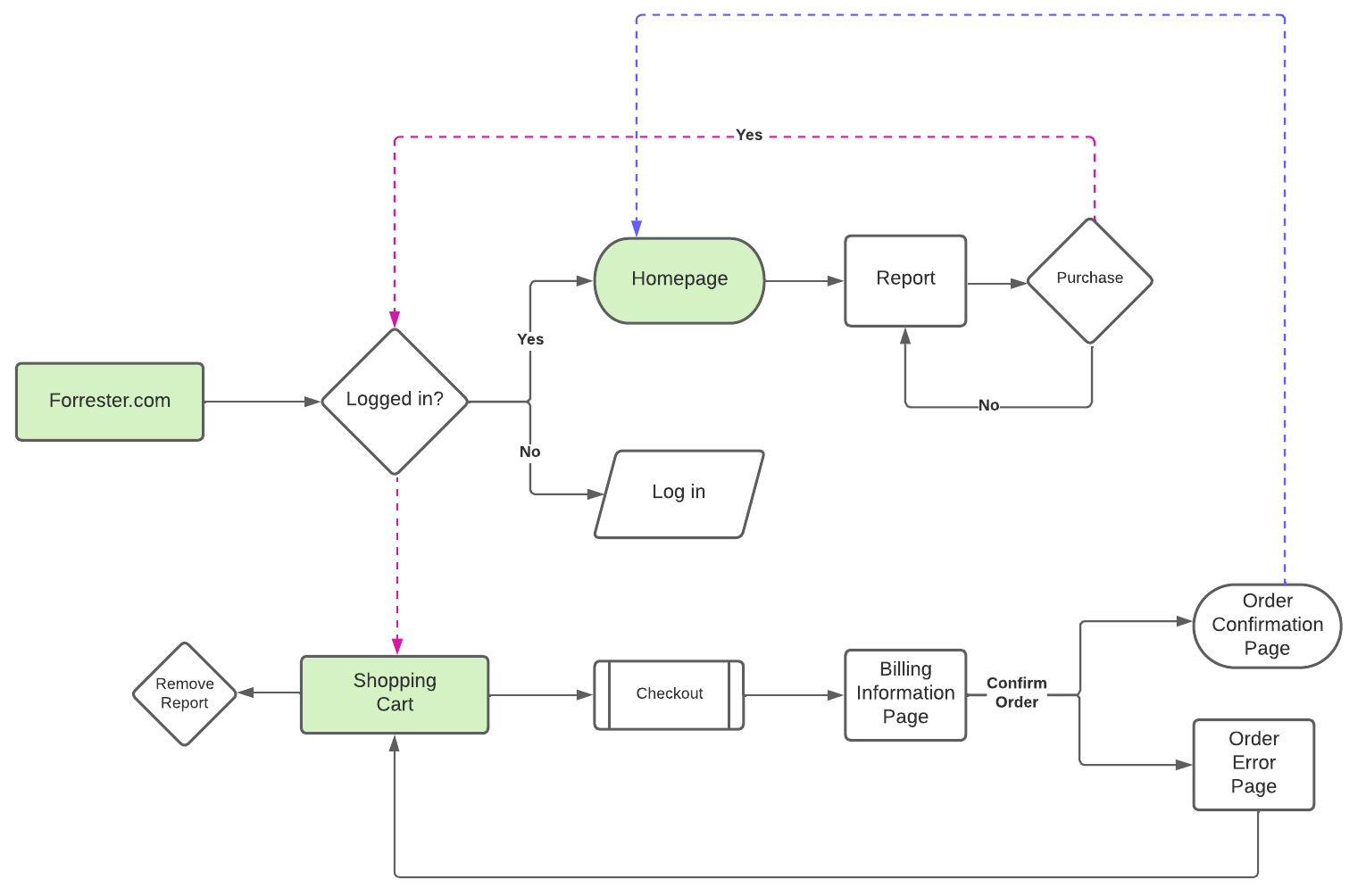
Diagraming the User Flow
Clients can view their shopping cart at any time from the global header. They also have the option to add any report or research article while browsing the Forrester website. Upon clicking inside the shopping cart, users can either remove items to empty the cart or initiate the checkout and payment process.
Design
Primary Colors
Secondary Colors
The secondary color palette in Forrester’s interface is generally employed sparingly, with the notable exception of Yellow. Within this digital experience, Yellow serves as an action color, indicating to the user that an action can be taken. While not all actionable components will incorporate Yellow in this manner, it’s crucial to ensure that any interface elements using Yellow are interactive.
Typography
The primary font for the project will default to Forrester’s brand font, Proxima Nova, along with the associated fonts in the Proxima Nova family. Headings and subheadings will use Bold and Semibold, respectively, while regular body text and labels will employ various sizes of the regular version. Additionally, the use of italics is permitted in cases where descriptive text is necessary.
Sketching and Wireframes
The user flow depicts a straightforward journey for the client experience. Given the flexibility in presenting the same information, initial layout ideas can be explored at this point. The checkout screen, ultimately consisting of only three pages, is a step we want to avoid overcomplicating. We go with lo-fi designs initially for the benefit of non-designers who get caught up in high-fidelity specifics and lorem-ipsum
The Design Review
In the initial review, the design team collaboratively examines the preliminary low-fidelity layouts, discussing the pros and cons of each variation with the marketing and developer teams. This process aids in refining the best design elements for creating a high-fidelity design. The objective is to mix and match elements that prove effective while discarding those that do not contribute positively to the overall design.
High Fidelity Wireframes
After identifying all the design elements in the lo-fi phase, the design can transition into a more polished high-fidelity format. It’s worth noting that during this project, Forrester was in the process of creating their design system, and the following wireframes contributed to the development and updates of a few design components as well, such as the research card. Once all the screens are designed, a prototype can be created for a more interactive presentation to the product leads.
The Presentation (Demo)
The business lead is presented with a fairly polished product for the first time, sparing them the agony of viewing low-fidelity designs and engaging in lengthy deliberations on the design process. The challenge lies in succinctly summarizing how we got here, or rather setting the table, after providing a quick refresher of the requirements. Time is allocated at the end for questions.
Depending on the level of feedback received, the next step involves either returning to design, or proceeding to documentation. Also important to note, due to the timeline being what it was, feature upgrades had to be temporarily shelved and revisited at a later date with the hope of freeing up resources for other high priority projects. Due to this, the interface changes and minor back-end logic upgrades necessitate the product requirements to not delay the release with further design explorations.
Handoff
Documentation and Redlining
During this project, Figma had not yet introduced their developer mode. Even in present day, part of the documentation process involves detailing margins and padding to eliminate any ambiguity, even if developer mode is available. This not only removes uncertainty but also significantly expedites developer time by providing a straightforward cheat sheet with the specifications.
Had we had Figma’s developer mode at the time we could have shaved off about a week, if not more, by simply not having to count pixels and boxes in between elements. Time that could have been better used either in development, design exploration, or a sooner release date.
Tablet and Mobile Views
In addition to redlining, documentation includes providing tablet and mobile views of the high-fidelity designs. Dynamic web design handles the remainder of the work during breakpoint transitions for resolutions in-between.
The Developer Demo
The demo to the development team closely mirrors the one presented to stakeholders, omitting the feedback session. Throughout this walkthrough, developers have the opportunity to delve into backend logic, potentially sparking design adjustments based on technical feasibility. Recognizing the presence of technical debt, compromises may become necessary. For instance, integrating any new logic beyond the initial framework adds to this debt, further supporting the decision to postpone future enhancements for now.
Challenges and Compromises
An example of one of the more common issues run into is how pieces of the layout shift during break points. We document for mobile, tablet, and 1080p desktop screens exclusively for the sake of efficiency. Due to this, sometimes elements don’t always stack they way they are expected to, therefore solutions are sometimes hashed out between the designer and developer in order to keep things rolling.
Reflection
Additions to the Design System
As a byproduct of the shopping cart redesign, we seized the opportunity to introduce a couple of new design components to the Forrester design system. From my observations, the theme of interconnectivity has emerged as a significant factor akin to the “secret spice” in product design. Therefore, when multiple projects can be positively influenced through organic symbiosis, we often say “kudos” to that.
Learnings and Takeaways
Another takeaway from this experience is the acknowledgment that delivering a product, albeit imperfect, is a necessity. While additional features may have been desirable for clients, the reality is that the level of effort required cannot be overlooked within the constraints of deadlines. This underscores the importance of planning designs around the concept of continuous improvement to prevent compromising the integrity of the design.
Embracing this philosophy not only allows for ongoing enhancements but also provides the necessary breathing room throughout the delivery process, creating a more welcomed and sustainable approach to software development.