Forrester Profile Management
Forrester Profile Management
When I joined Forrester, it was all hands on deck after the merger with SiriusDecisions. We were revamping everything – brand, products, systems, processes, and so on. It was like being on a rollercoaster with no brakes, which prompted us to internally joke “no brakes on this ride” with every new piece of feedback.
But there was one major obstacle we had to maneuver around. We now had double the brands, customers, products, and platforms to deal with. Redoing the Forrester account management system was a must to match our new voice. But merging two different user bases and platforms without causing any disruptions? Not exactly a walk in the park.
Our goal? Smoothly shift users from both sides to the new account management system, where they would handle their profile personalization, manage subscriptions, engage Forrester analysts, and have control over their saved preferences and settings.
Role
Design Lead, Researcher, Project Manager
Duration
July 2021 – September 2021
Process
Discovery, Ideation, Design, Handoff, Reflection
Tools
Figma, Photoshop, Illustrator, MS Teams
Role
Design Lead, Researcher, Project Manager
Duration
July 2021 – September 2021
Process
Discovery, Ideation, Design, Handoff, Reflection
Tools
Figma, Photoshop, Illustrator, MS Teams
Role
Design Lead, Researcher, Project Manager
Duration
July 2021 – September 2021
Process
Discovery, Ideation, Design, Handoff, Reflection
Tools
Figma, Photoshop, Illustrator, MS Teams
Kickoff Meeting
The journey begins with an initial meeting, bringing together key stakeholders to dive into the project brief and business requirements. In this collaborative session, we pinpoint the users in focus, along with proposed timelines. Given the post-merger launch of the Forrester Decisions product, expediting the rollout of impactful new customer experiences becomes crucial, so we were weighing the pros and cons of conflicting priorities at all times. Our proposal initially entailed a three-month project duration, fostering collaboration among the design, development, publishing, and marketing teams. This collective effort aims to ensure seamless alignment on the functionalities offered to clients within their profile settings.
Discovery
Understanding the Customer Profile
We strategically initiate by exploring the client base of both SiriusDecisions and Forrester. With the speed at which we were flying, user interviews and synthesis were outside the scope of the timeline. Thusly, we had to rely on a current landscape analysis of SiriusDecisions and Forrester to understand it’s business model, while cross-referencing existing materials and documents related to user personas in the newly accessible Sharepoint repos.
SiriusDecisions’ target audience included executives, marketing professionals, sales leaders, and product managers within B2B organizations. Meanwhile, Forrester emphasizes consulting and events in addition to packaged research. The value of these organizations extends from Fortune 500 to Fortune 100. Furthermore, internal users within each company will also engage with the website.
User Profiles
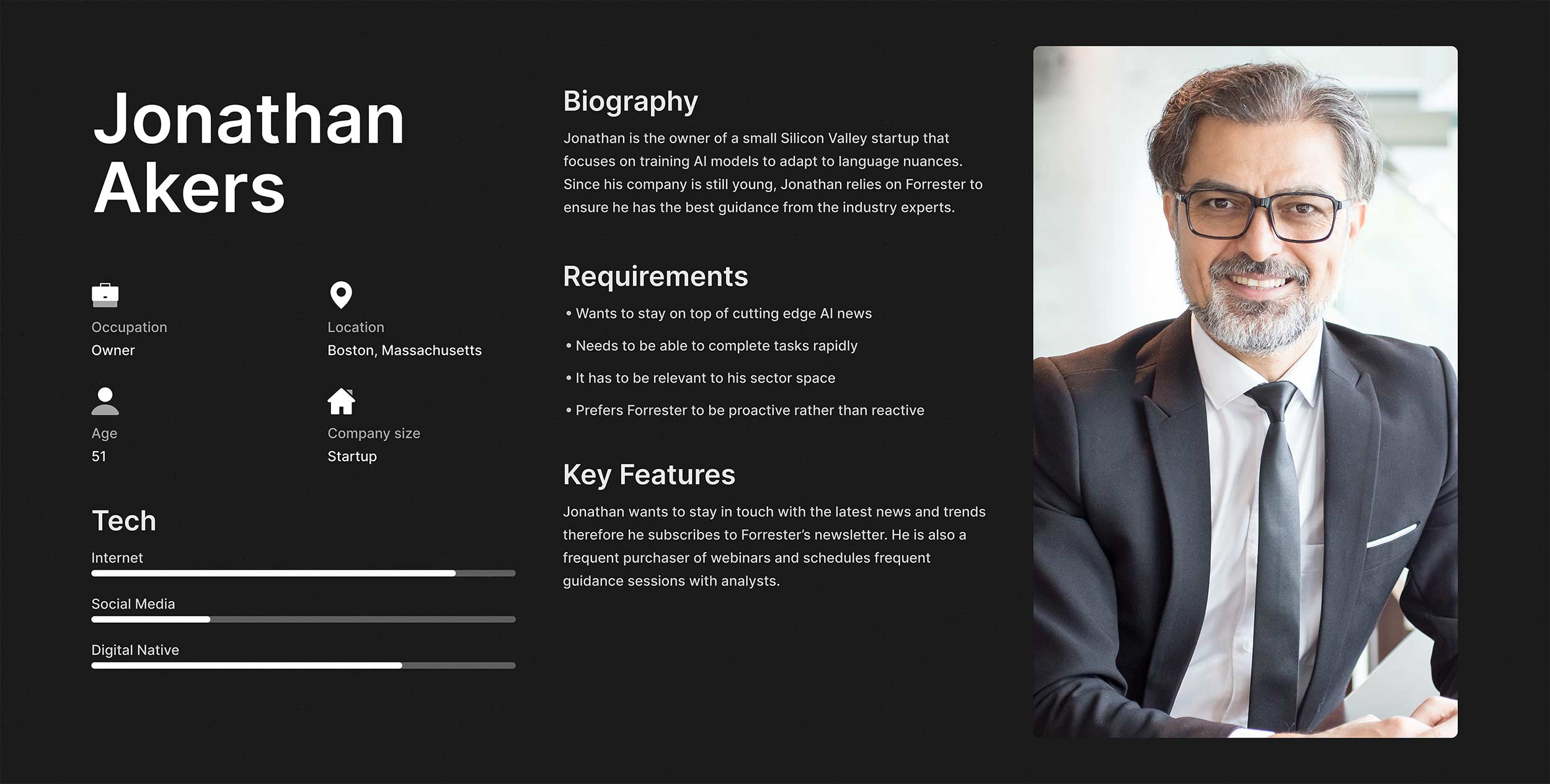
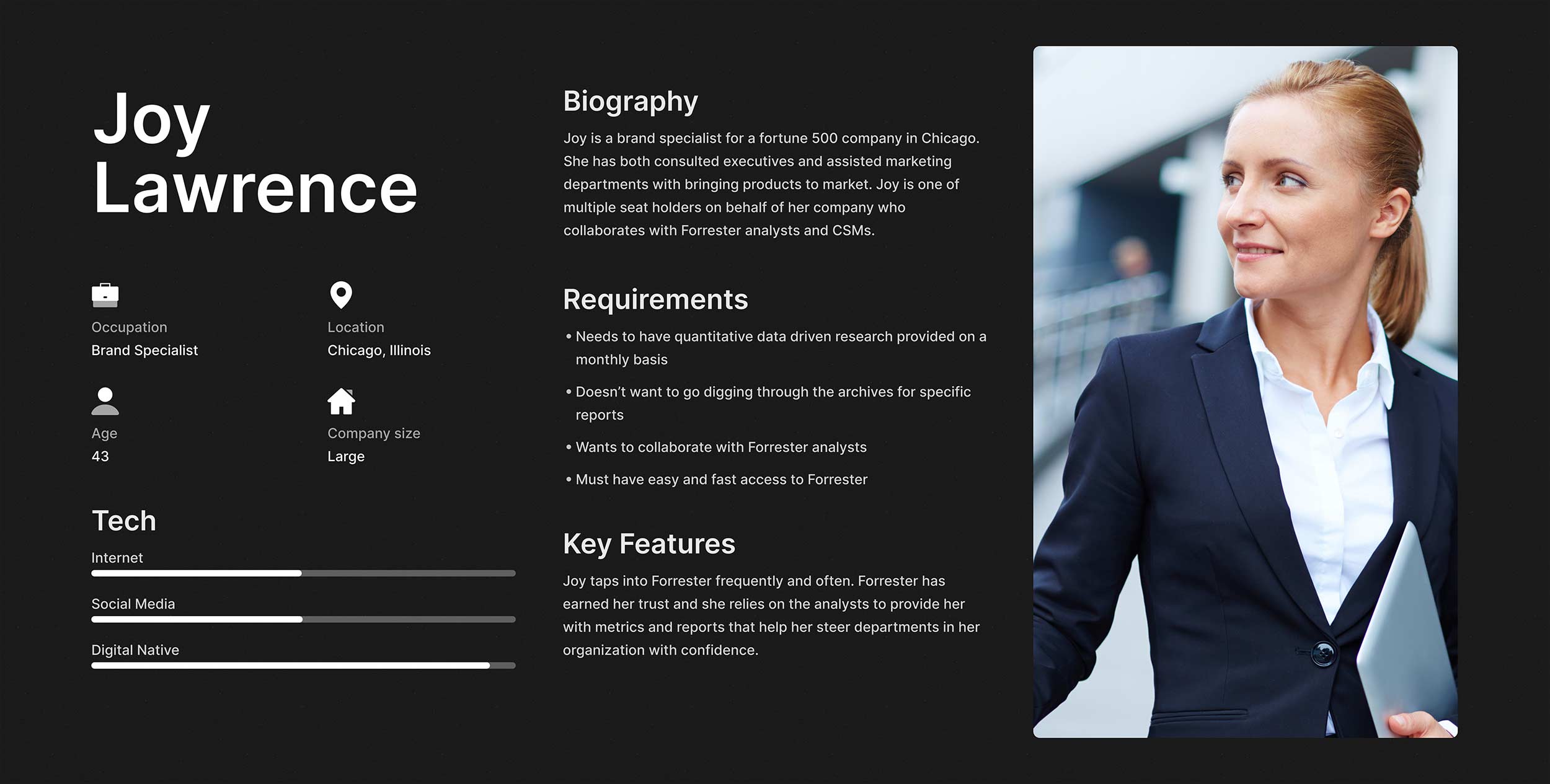
The acquisition was a result of a significant alignment in the business needs of user groups from both companies. Mainly, these users consist of high-level executives aiming to propel growth within their organizations. They rely on comprehensive research and data for strategic guidance and assurance. In addition to executives, the user base may extend to team members actively engaged in initiatives on behalf of key decision-makers. In essence, we are dealing with a substantial segment of influential power-executives. Designs should be tailored to promote clarity, simplicity, and time efficiency on relative and actionable information.
The User Stories
Before initiating this project, one of my team members undertook a study to pinpoint the sections of the profile page our clients prefer accessing effortlessly as part of an adjacent initiative related to subscriptions. Users, as a rule, find excessive information overwhelming, leading to cognitive load and decision paralysis. In the interest of conciseness, it was reasonable to pinpoint features that would offer the most value to users and craft the layout around these key elements. Some emerging themes that arose were:
- Being able to easily control alerts and communications.
- Control to update identifying information.
- A transparent method to engage Forrester customer service.
- Flexibility.
Ideation
Outlining the Hierarchy
Establishing a robust foundation before immersing into Figma is crucial. The design must uphold all existing functionality while incorporating potential upgrades. This necessitates maintaining a minimum of six views: profile information, analysts clients are following, communication alerts, topics they subscribe to, privacy information, and Forrester contact. To ensure long-term scalability, the use of tabs is ideal, accommodating both present and future states effectively.
Tab views in a profile management page system design offer several strong advantages that make them difficult to seek other alternatives, such as:
- Organization
- Clarity
- Efficiency
- Space Utilization
- Consistency
- Contextual Focus
- Scalability
- User Control
Ideation
Outlining the Hierarchy
Establishing a robust foundation before immersing into Figma is crucial. The design must uphold all existing functionality while incorporating potential upgrades. This necessitates maintaining a minimum of six views: profile information, analysts clients are following, communication alerts, topics they subscribe to, privacy information, and Forrester contact. To ensure long-term scalability, the use of tabs is ideal, accommodating both present and future states effectively.
Tab views in a profile management page system design offer several strong advantages that make them difficult to seek other alternatives, such as:
- Organization
- Clarity
- Efficiency
- Space Utilization
- Consistency
- Contextual Focus
- Scalability
- User Control
Diagraming the User Flow
To access the profile management page, users must have a registered Forrester account and be logged in. Once logged in, navigating to the page is straightforward – simply click on the user avatar positioned at the top right-hand corner of the navigation menu. This intuitive action grants users instant access to the profile management page, where they can effortlessly modify account preferences and oversee their Forrester services. The streamlined process ensures that users can efficiently manage their profiles and access relevant services without unnecessary complexities.
Sketching and Wireframes
The user flow unveils a relatively straightforward journey for the client experience. All the various views can be accessed and switched from the navigation bar tabs. In a profile management page, tab views offer a user-friendly and organized approach to handling diverse information. By providing clear visual categories, tabs enhance the overall clarity and efficiency of navigating through different sections of a user’s profile. This design optimizes space, maintains consistency, and allows for scalable additions, ensuring adaptability to future updates. Tabs empower users to control and focus on specific aspects of their profile, contributing to an efficient, intuitive, and scalable profile management experience.
Cutting Room Floor Designs
Choosing tabs instead of the less ideal alternatives was a straightforward decision. While it’s good not to jump to the most obvious solution immediately, sometimes sticking with a proven method is the wisest choice, especially when working within tight deadlines. We explored a few options, including accordions, a long-form scroll with anchor links, and sticky horizontal tabs. Although the long-form anchor link page seemed intriguing initially, its numerous usability and accessibility drawbacks made it an impractical choice for the long term.
Design
Primary Brand Colors
Secondary Colors
The secondary color palette in Forrester’s interface is generally employed sparingly, with the notable exception of Yellow. Within this digital experience, Yellow serves as an action color, indicating to the user that an action can be taken. While not all actionable components will incorporate Yellow in this manner, it’s crucial to ensure that any interface elements using Yellow are interactive to retain global and holistic user interaction.
Typography
The primary font for the project will default to Forrester’s brand font, Proxima Nova, along with the associated fonts in the Proxima Nova family. Headings and subheadings will use Bold and Semibold, respectively, while regular body text and labels will employ various sizes of the regular version. Additionally, the use of italics is permitted in cases where descriptive text is necessary.
Proxima Nova is known for its excellent readability, both in print and on digital screens. Its clean and well-proportioned design makes it easy to read, which is crucial for conveying information effectively. It comes in various weights and styles, providing versatility for different design needs. Companies can use it for both headlines and body text, and its different variants allow for flexibility in creating a consistent visual identity.
Transition to High Fidelity
After careful consideration, we opted for vertically oriented tabs positioned on the left-hand side of the layout. This choice ensures the greatest scalability for accommodating future sections if needed. Additionally, the familiarity users have with this layout when navigating through profile management systems addresses multiple business requirements effectively.
By leveraging Forrester’s design system, Tempo, we can utilize pre-existing components crafted in Figma as foundational elements. This streamlined approach enables the swift creation of high-fidelity wireframes, offering us the advantage of previewing multiple layout iterations as if they were production ready. From now onward, design and feedback is able to be focused on hierarchy as we move towards finalizing the architecture. Demos are given to the digital experience team to fine-tune designs during explorations, followed by a check-in with the business lead to ensure proper alignment of deliverables.
The First Round of Revisions
We delved into various approaches to display the Subscriptions and Contact tabs. The Subscriptions tab posed an internal challenge, given that all internal users have access to every Forrester service, potentially leading to a lengthy page. On the other hand, the Contact tab presented a different challenge due to time constraints, preventing us from conducting user interviews and thorough synthesis. To address this, we’ll rely on informed judgment calls and plan to conduct tests in future versions post-release to precisely gauge user preferences for interacting with Forrester from their profile page.
"Subscriptions" Tab Explorations (1/5)
Given that the primary audience comprises front-facing clients, addressing the volume issue became relatively straightforward. Throughout Forrester’s 40-year history, its largest client has engaged with a maximum of 8 services, with an average falling between 3 and 5. Unless there’s a significant product restructuring, pagination is unlikely to pose a challenge. Consequently, the following designs are archived in favor of a more streamlined approach.
"Contact" Tab Explorations (2/5)
The client study emphasized the importance of transparent engagement with Forrester. Various layout options were considered, with version 3 being tempting, but ultimately, option 1 struck a better balance. Placing the client’s primary touchpoint at the top, followed by hours of operation and contact modes below, option 1 offered just enough information without overwhelming the user.
The Second Round of Revisions
The second round honed in on the remaining tabs. If you’re curious about the seemingly arbitrary order, well, sometimes design unfolds organically, and it would be a shame to interfere with that flow. Following careful deliberations and a slight adjustment in business requirements, the designs were streamlined to encompass just five tabs.
"Profile" Tab Explorations (3/5)
The profile tab is essentially a form, and styling forms can be approached in various ways. Best practices from sources like Nielsen Norman Group and Baymard Institute suggest discretion in determining whether input fields should be full-width or arranged in multiple rows, depending on the specific use case. For instance, it’s beneficial to have first and last name fields on the same row to optimize space and reduce the need for excessive scrolling, even though stacking the fields is a more scalable and scannable solution.
"Communications" Tab Explorations (4/5)
The communications tab is a delicate balance of toggles and radio buttons, designed to offer clients an unobtrusive way to control how Forrester contacts them. Simultaneously, it’s essential for Forrester to convey the value propositions of these marketing alerts to its clients. To enhance this communication, we’ve integrated detailed descriptions under each option.
Striking a balance between separation and avoiding overwhelming visuals, we’ve structured the layout into distinct sections. The zig-zag layout excels in this strategy by grouping radio buttons at the top on one side and toggles at the bottom on the opposite side. This approach allows users to navigate seamlessly between sections, preventing them from feeling overwhelmed by the entire layout at once.
"Following" Tab Explorations (5/5)
The purpose of the “Following” tab is to serve as a central hub for clients, offering them a space to effortlessly view and manage the analysts and tags they follow. For Forrester clients, tags play a pivotal role in crafting a unique browsing experience, suggesting research based on their specific areas of interest. Exploring various approaches to align users’ interests with tags, we considered casting a wide net or prompting users for more targeted preferences. In the end, while some ideas proved ambitious, we opted for simplicity, implementing a search field that utilizes predictive text to suggest relevant tags.
Finalizing the Information Architecture
After incorporating all feedback into the designs, a final demo is arranged with the business stakeholders for a comprehensive walkthrough. While the stakeholders have previously viewed these high-fidelity designs, this marks the first time they see them presented as what could be considered a final product, from inception to completion. Feedback tends to be minimal at this stage, primarily due to time constraints unless there are significant issues. Any substantial revisions will be prioritized, sequenced, and versioned accordingly.
Handoff
Documentation and Redlining (Pre-Flight)
Redlining is crucial in the documentation hand-off from design to development because it provides precise and detailed instructions for the implementation of the design. Developers can refer to redlined documents as quick references during the coding process, ensuring that they adhere closely to the intended design without having to cross-reference extensive design files.
Mobile View Designs
Alongside redlining, our documentation incorporates mobile views of the high-fidelity designs. While dynamic web design handles a significant portion of the workload, it’s important to note that Tempo components, built on a React framework, are inherently scalable across all screens. This design choice not only ensures efficiency but also accelerates the documentation compilation process.
Demo to the Developers (from the Designers)
A final review session is scheduled with the developers. This marks their initial exposure to the designs and offers the first chance to ensure alignment with technical specifications. Should any elements prove overly complex for implementation, we can explore alternative design options or plan to incorporate them in subsequent releases. After this session, the Figma project files and associated documentation links are shared and integrated into the development sprint cycle.
Demo to the Developers (from the Designers)
A final review session is scheduled with the developers. This marks their initial exposure to the designs and offers the first chance to ensure alignment with technical specifications. Should any elements prove overly complex for implementation, we can explore alternative design options or plan to incorporate them in subsequent releases. After this session, the Figma project files and associated documentation links are shared and integrated into the development sprint cycle.
Demo to the Designers (from the Developers)
At the end of a three-week sprint, developers conduct a demo for the digital experience team to validate the build’s accuracy. The fourth week serves as a buffer period for addressing any bugs or code cleanup before the final launch.
Demo to the Designers (from the Developers)
At the end of a three-week sprint, developers conduct a demo for the digital experience team to validate the build’s accuracy. The fourth week serves as a buffer period for addressing any bugs or code cleanup before the final launch.
Product Launch
Launch day comes and goes. We call these silent releases, however, recognition will come in due time. This being one of many rapid releases in succession, a monthly release showcase is held where departments present updates to the organization at large. The account settings will get its 10 minutes of fame as its showcased through Teams with a brief walkthrough of what is now live and in production.
Reflection
Learnings and Takeaways
The key takeaway underscores the potent influence of familiarity for long-time users. While innovation remains vital, simplicity often emerges as the optimal choice, especially when upholding old hierarchies during a migration process. When altering a user’s behavior pattern becomes unavoidable, the most prudent approach involves minimizing the impact of disruption.
Encountering challenges, such as the temptation of overambition and the inability to conduct pre-launch user testing, brings its own set of anxieties. However, maintaining a constant north star, which advocates leaning on convention and simplicity amid uncertainties, proves pivotal in staying on course. This philosophy not only guided focused explorations but also sets the stage for an excellent launchpad when resources become more abundant, allowing for thorough testing.
Next Steps
Now that the account settings feature has been launched, it enters the “continuous improvement” phase of its lifecycle. As we move forward, we can begin preparing for the next stage of its evolution, whenever that may arise. In the interim, several actions will take place: Passive maintenance and bug fixes will be addressed as support tickets arise and are forwarded to the development team. On the digital experience front, we can focus on the following:
- User Feedback Collection:
Solicit and gather user feedback through various channels, such as surveys, feedback forms, or user interviews. Understanding user experiences and preferences can inform future updates and improvements.
- Usability Testing:
Conduct usability testing with real users to gather insights into the user experience. This can help identify areas for improvement and validate design decisions.
- Feature Enhancements:
Prioritize and implement enhancements to existing features based on user feedback and data analysis. Continuous improvement keeps the product competitive and aligns with evolving user needs.
- Future Roadmap Planning:
Outline a roadmap for future updates and releases. Consider long-term goals, user feedback, and industry trends to guide the evolution of the product.